LT. 1.1 Hosting And File Management
Part 1
Since you will create your own website using HTML and CSS in this course, you will need to acquire your own hosting service. This part of the lesson task is mandatory.
You are free to choose any hosting service, but we recommend one.com. The monthly fee is low, and the beginner plan is sufficient.
Consider your domain name very carefully. This cannot be altered. You will be able to use this domain for future website projects. (You can, of course, sign up for other domain names and delete the one you have, but “getting it right the first time” saves you a great deal of trouble.)
I already have hosting at one.com, for my portfolio and my reflective journal. I’m going to move my reflective journal from www.tinahetland.com to www.myreflectivejournal.hetiart.no as soon as I have some time to do it. The reason for this is because I want to use www.tinahetland.com for my photography portfolio again.
Part 2
The Norwegian Seafood Council wants to promote the health benefits of Norwegian salmon to the local and international market. You need to create an informative website for this purpose. (This is a fictitious client and project).
Create very basic wireframes for the website, showing at least three pages. These can be low tech wireframes that show planning for the page structure and navigation.
The Norwegian Seafood Council Wireframe
Part 3
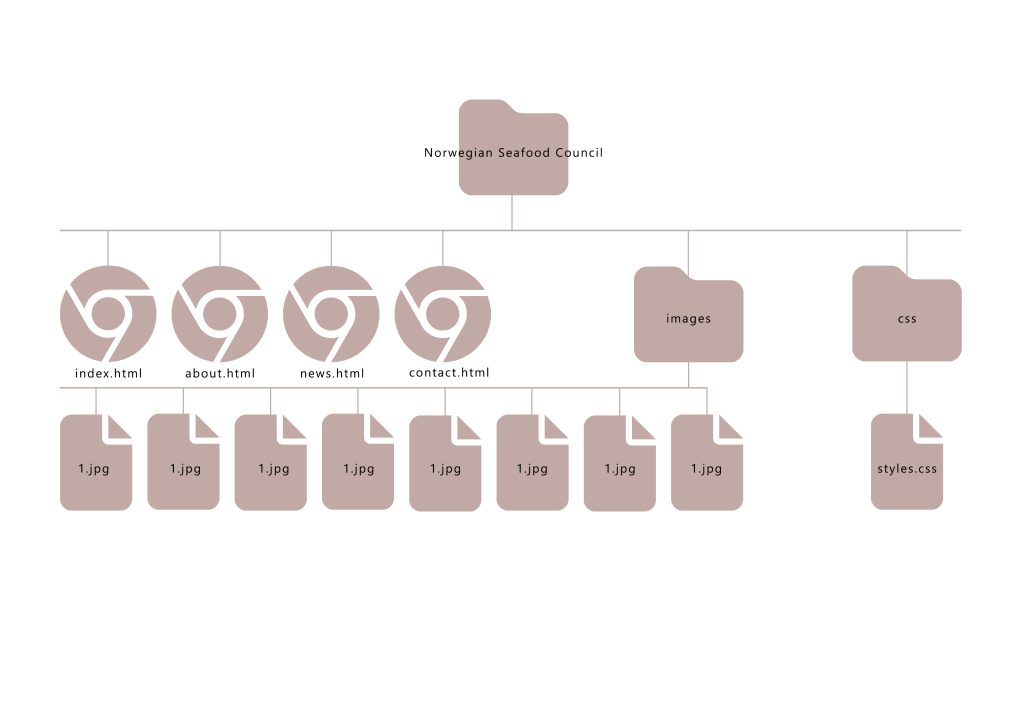
Create the structure for the HTML files and folders of the web page. Think about the root folder and name the folders correctly. Firstly, sketch out what the structure will look like. Then, set these up, so you are ready to code your website.
Open Adobe Dreamweaver. Click on the ‘Create New’ button, and under ‘Document type’, choose HTML. Keep the ‘Framework’ as none since we will not use a Bootstrap framework. You can give the file a name, call it ‘home’ and the ‘Doc Type’ should be HTML5.
This will open a blank document in Dreamweaver. You will see a tab called ‘Untitled-1’ in the top left bar. This is because the file is not yet saved. Hit ‘save’ and save the file as Index.html in the correct folder of the folder structure you created. One HTML document called ‘index.html’ is enough for this LT.
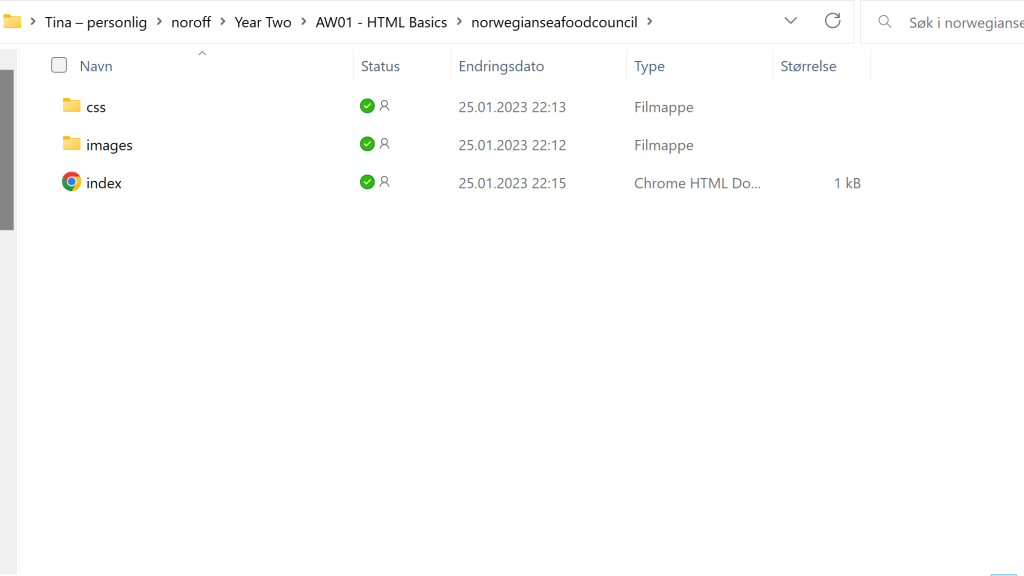
Remember, this structure should be set up so that it can be uploaded to a hosting server without disrupting the file paths. When you are done, take a screenshot of the folder and, together with the sketch of your structure, upload it to your WordPress blog.
The Norwegian Seafood Council Structure
LT. 1.2 HTML Basic
Part 1
- In Adobe Dreamweaver, open up the index.html file you created in the previous lesson task. If you do not have one, then create a new document now.
- Make sure the HTML file is saved as index.html in the folder structure you created for the lesson task on planning the structure. Note that the tile of the page can be different from the file’s name. You always need to name at least one file index.html, as a browser will look for such a file to load first. It does not have to be your home page, but this is standard practice.
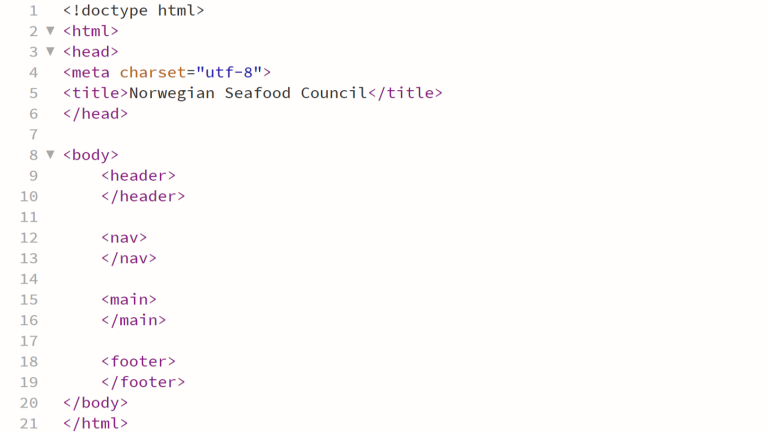
- Now, start adding some tags. It is perfectly fine if you don’t add any information between the opening and closing tags for now, just focus on the different tags that will make up the structure of the webpage. Your HTML file should have the following content:
- <!DOCTYPE html> – this should be the first line in the document.
- <html>, <head> and <body> elements.
- Page title – note: the <title> element must sit within the <head> element.
- <header>, <main> and <footer> elements, these must sit within the <body> element.
Almost all of the elements you will use have opening and closing tags. Typical “newbie” mistakes include forgetting to close your tags. Check your work!
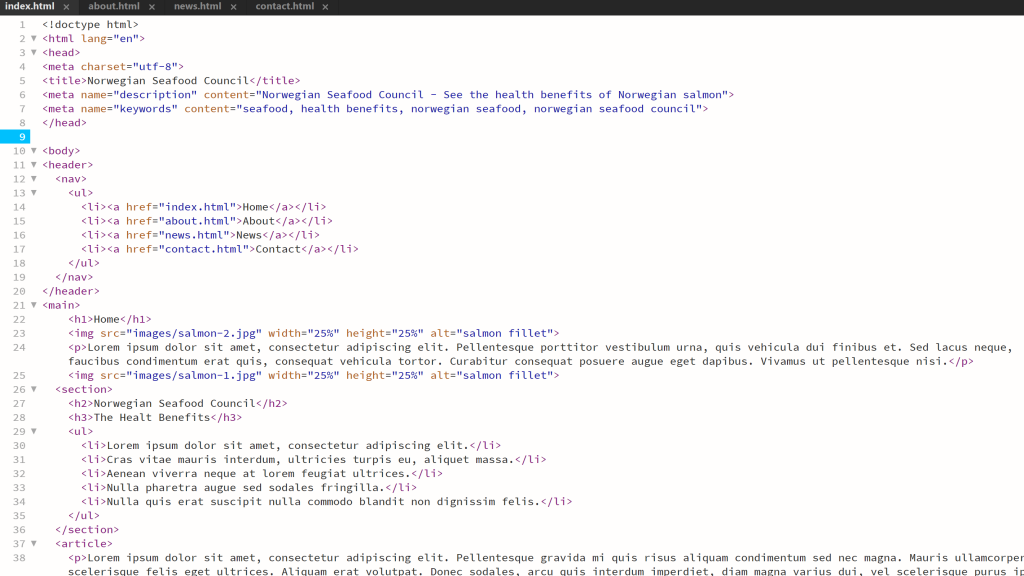
Take a screenshot of the HTML coded document to post to your blog.
Basic HTML Structure
Part 2
- <!DOCTYPE html>
- <html>
- <head>
- <body>
- <title>
- <header>
- <main>
- <footer>
Description And Meaning
<!DOCTYPE html> : The first line of the document that indicate what document it is.
<html> : The <html> tag is the main “nest container” where all of the elements are put in to.
<head> : The <head> tag contains metadata and information about the page, this will not be visible on the website.
<meta> : The <meta> tag always go inside the <head> element and are typically used to specify the data of the page, like page description, keywords, author and viewport settings.
<title> : The <title> tag is required in a HTML document, it defines the title of the document. This title is shown in the browsers title bar or in the pages tab. This tag needs to be inside the <head> tag.
<body> : The <body> tag defines the document’s body, it contains all the elements of an HTML document as headings, paragraphs, images, nav, tables, lists, footer, etc. And there can only be one <body> element in the document.
<header> : The <header> tag represents the container for introductory content or a set of navigational linkes. This tag needs to be inside the <body> tag.
<nav> : The <nav> tag defines a set of navigation links, the <nav> element is intended only for major blocks of navigation links. This tag needs to be inside the <body> tag.
<main> : The <main> tag specifies the main content of the document. This tag needs to be inside the <body> tag.
<footer> : The <footer> tag is the last element inside the <body> tag, and are placed at the bottom of the page. This can contain many elements but typically contains authorship, copyright, contact information, related documents, back to top links, etc.
LT. 1.3 Semantic HTML
Part 1
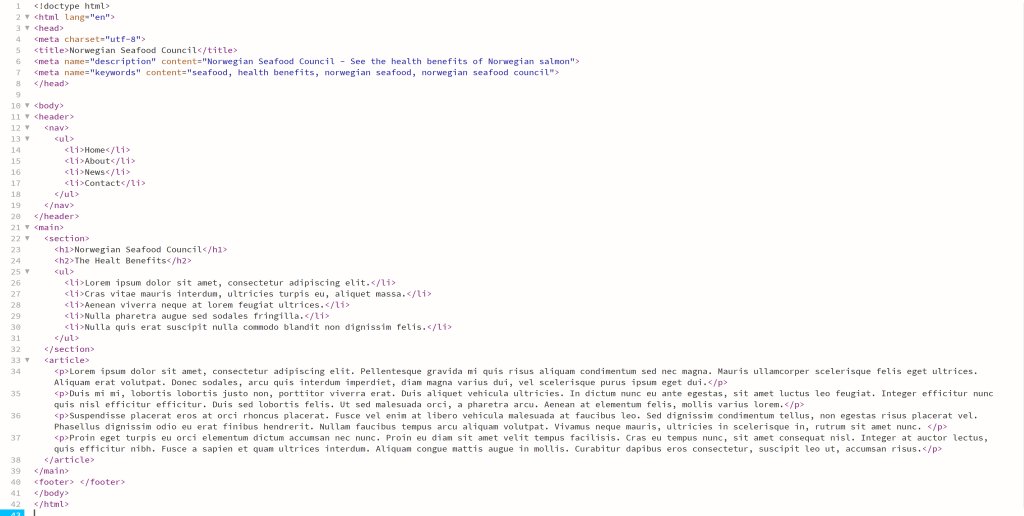
- <meta> element with some metadata – charset, description, keywords, author, viewport – note: must sit within the <head> element.
- Create a <ul> (unordered list) with <li> elements that will later form the navigation menu. (You are not required to style or link anything at this point, just list the menu items that will represent the links to the different pages of the website later). Think carefully about where you should place this list.
- Create at least two sections in the content using either <section>, <article> or <aside> elements that will hold the main content.
- Create at least one <h1> element, and one <h2> element. Note how the <h1> and <h2> elements render as different sizes, and as bold text.
- Create at least four <p> elements.
Check your page in a web browser to make sure it works properly. Don’t be discouraged if the results are not overly impressive or if the page does not work as you expected. We will be quickly moving along to more complex and visually rich pages.
Post screenshots of the code and browser result to your WordPress blog.
LT. 1.4 HTML Links And Images
Part 1
Create the other HTML pages that you have planned for the webpage. (This should include all the pages that are on your <ul>). Take note of where you are saving these files in your file structure.
Using the href=”” attribute and relative file paths, create links to each of the pages from the <ul> in the index.html document.
Populate each of the new HTML files with the same <ul> for navigation and at least a <h1> header to state the title of the page.
Part 2
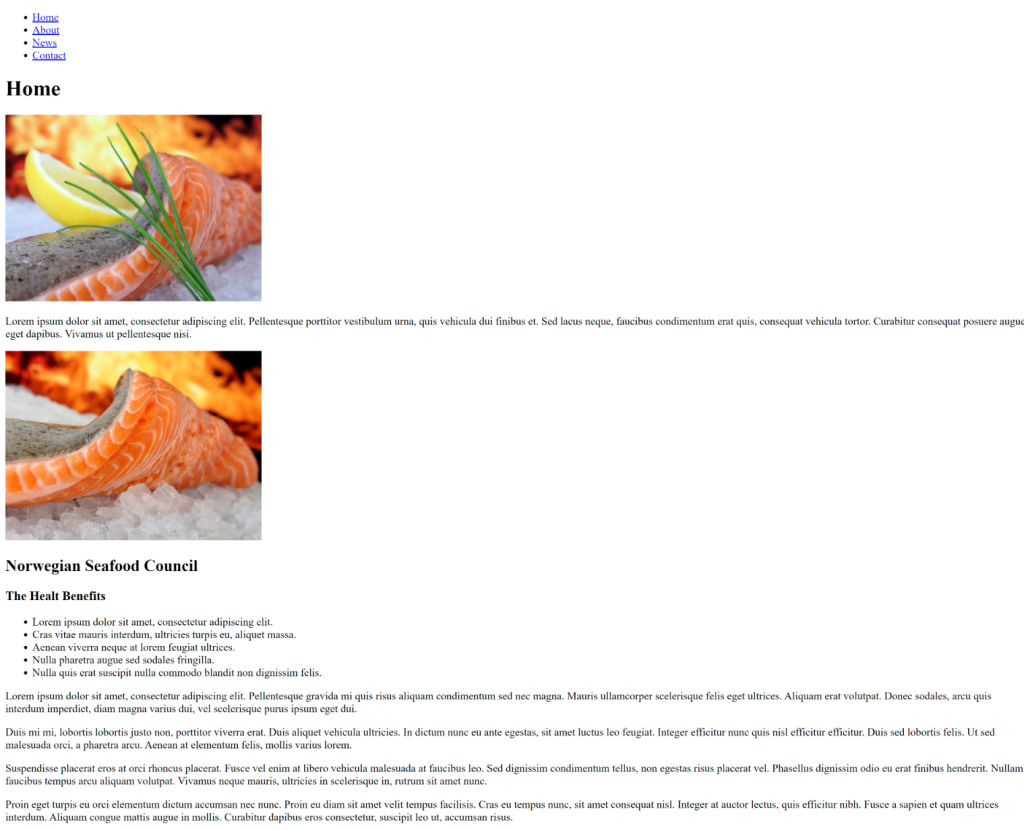
In your index.html document, add one image to one of the sections in the page using a relative file path. Note that you need to take special care of where you put the image in the folder structure and how you link the href. Add text for the alt attribute. This should describe the image in some way if it’s not displayed.
You can experiment by adding a width or height attribute to make the image fit inside the browser display.
Add another image. Observe how the images are placed on the HTML page. Add a <br> element between the images to see how the layout changes. Add an <hr> element to insert a line break between the images. Finally, add a <p> element between the images.
Part 3
Select the root folder containing your HTML and the ‘Images’ folder and upload it to your host using an FTP client. Once uploaded, check if the remote files work in your browser.
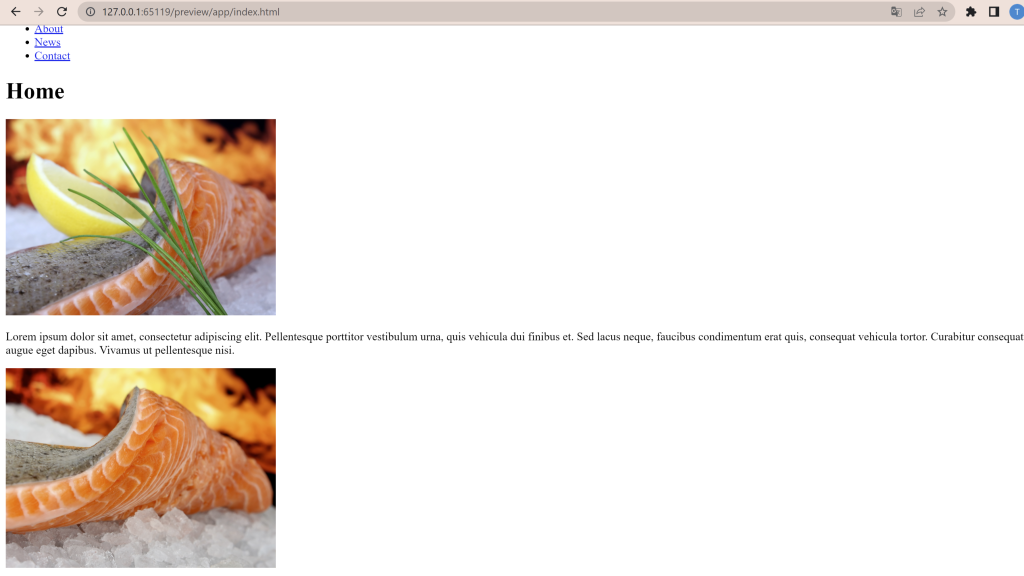
Check your page links in the live browser to see if it works properly. Check if the images display. If not, check your links and file locations.
Post screenshots of the code and browser result to your WordPress blog and write about what you have learned.
I’ve uploaded the root folder in to file management at one.com and the page loads and look as it should. The linked also works.
We have been through all this coding earlier but I feel that now when we actually have to write the code ourself I understands it even better then I did earlier. When we made the CA05 and CA07 I used a lot of finished codes, bootstraps and snippets. So by actually write them myself is going to be a hard thing but so much better when it comes to actually learning it.