LT. 2.1 CSS Basic
A Nordic non-profit organisation commissions you to create a website to promote mental health awareness. This is a fictitious client.
Part 1
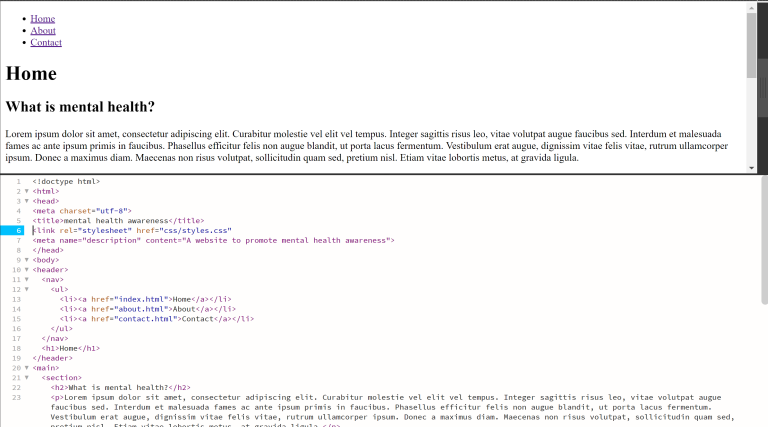
- A <head> section with an appropriate title and meta description.
- A <body> section divided into a <header>, <main> and <footer> section.
- Every page <header> must have a <ul> that contains links to all the HTML pages and a <h1> element that names the page.
- What is mental health?
This section should have at least one <p> element with text (you can use placeholder text).
- What are the warning signs?
This section should include a list (you can decide to use a <ul> or <ol>).
- What to do?
This section should include a <p> element with at least one link to an outside source using the <a> element.
Part 2
Create a new document in Adobe Dreamweaver. This time, choose “CSS” as your document type. A window with source code will open. Save the file as “styles.css” in the same root folder as the index.html file and close it.
Go back to the source code of the index.html file and link the styles.css file to the index.html file. You should add all the information inside the <link> tag using attributes. Remember, a link element is one of the elements that does not require an opening and closing tag.
Part 3
Using your existing index.html document, give a unique ID to one of the sections in your document and give a class to one of the <p>, <ul> or <ol> elements.
Now open the CSS file and create a ruleset that targets each the following elements inside the HTML document:
- The <h1> element;
- The section with the unique ID;
- The <p>, <ul> or <ol> element with a class assigned to it.
LT. 2.2 CSS Implementation And Inheritance
Part 1
Using what you’ve learned about general and more specific styling, apply a style to all text inside the <body> of the html document. You can use any property, but some suggestions are different web-safe fonts like in the lesson example, a text-decoration, font style or a colour property.
Using a descendant selector, specify a different style for the links inside the list items of the navigation. Test to see if the link items render differently than the general body text in the browser or result view.
Take screenshots of the HTML, CSS and browser or result view and describe what you’ve learned.
Since we actually have been through this basic HTML and CSS the first year I feel that until now it’s just a refresh on what I learned the first time we were going through this. But again I feel like this modul is a bit deeper in to the basic. So to be honest I haven’t learnt that much more out of this but I feel it was a really nice refreshing.
Part 2
Open the website CSS Zen Garden in Chrome. This website was developed to display how powerful CSS can change the appearance of a simple HTML document.
Using the Chrome inspect function, find the following elements:
- <h1>
- <p>
- A link <a> with the class=”designer-name” inside a <li> element.
For each element, write down the CSS ruleset applied to it (you will see this in the styles pane). After doing this, load a different CSS style to the webpage and repeat the exercise.
Write about how the appearance of each of the three elements changed from one CSS ruleset to the other and mention what properties and values were applied. You can include screenshots to support your writing.
h1 {
padding-top: 0;
padding-bottom: 5px;
border-bottom: none;
font-family: ‘Julius Sans One’, sans-serif;
font-size: 3.2em;
text-transform: uppercase;
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
a.designer-name {
color: #616857;
font-size: 0.9em;
font-style: normal;
}
h1 {
position: fixed;
left: -.3em;
top: 0;
width: 1em;
font-size: 48px;
line-height: .8;
text-align: center;
text-transform: uppercase;
word-wrap: break-word;
text-shadow: 0 0 48px rgba(0,0,0,0.3);
webkit-transition: all 0.2s ease-out;
moz-transition: all 0.2s ease-out;
ms-transition: all 0.2s ease-out;
o-transition: all 0.2s ease-out;
transition: all 0.2s ease-out;
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
a.designer-name {
font-family: ‘Montserrat’, Verdana, Helvetica, Arial, sans-serif;
font-weight: bold;
font-style: normal;
font-size: .875em;
text-decoration: none;
text-transform: uppercase;
}
LT. 2.3 Styling Text
Question 1
Use an online font library and select a font pair for your project. You need to choose one font to use as a heading font and a different font to use for all paragraph or body text. We recommend Google fonts, but you can use a different library if you want to.
Using the <link> tag method described in the lesson, link the chosen fonts into your project. Create rules in CSS to apply the fonts from the library to create a different font style for headings, paragraph text and list items. The same text styles should apply to all the pages of your website.
Take screenshots of the HTML, CSS and browser or result view. If you encounter any problems, try to go over the lessons on inheritance and styling text. Write a short paragraph to explain what you have learned about styling text using fonts from an online font library.
As I mention in one of the last tasks I feel that I already knew this from earlier. But it’s still nice to go through it again.
LT. 2.4 Pseudo-Classes
Part 1
For this lesson task, you need to focus on applying pseudo-classes to the navigation list. Apply a “hover” and “active” state to all the menu items. The styling can be as simple as a background colour, font style or text-decoration.
The hover style must show when you hover over the link with your mouse, and the active state must show on the link when you are on that particular page. For example, the “contact” link in the navigation list must look different to the rest of the links when you are on the contact page.
Part 2
It’s time to put the links to the test from outside your local folder. Upload the root folder containing all your web page files to your host using an FTP client. Once uploaded, check if the fonts load correctly on all pages, check the images and pseudo-classes and check if your page links work properly.
Take screenshots to show your web page loads correctly in the Google Chrome browser. Upload the screenshots with a short description of the process to your blog. If you had to fix any links, remember to also write about your problem-solving.
The website is working.