Lesson Task – Create a WordPress Theme (12 hours)
To the WordPress website that you started in the previous lesson task, add the hacks mentioned in the lesson: *CMS and WordPress part 3.*
Then do some research on the Internet and find two more hacks to implement on your site.
Please elaborate on why you chose these hacks and how they will benefit your website. You are welcome to add more too.
Then do some research on the Internet and find two more hacks to implement on your site.
Please elaborate on why you chose these hacks and how they will benefit your website. You are welcome to add more too.
To be honest this LT was a bit confusing. First of all, I haven’t made an actually childtheme. I’ve only customized trough wordpress and elementor, the reason for this is simply because the whole thing has been confusing regarding what we learn and what other students learn and need to do.
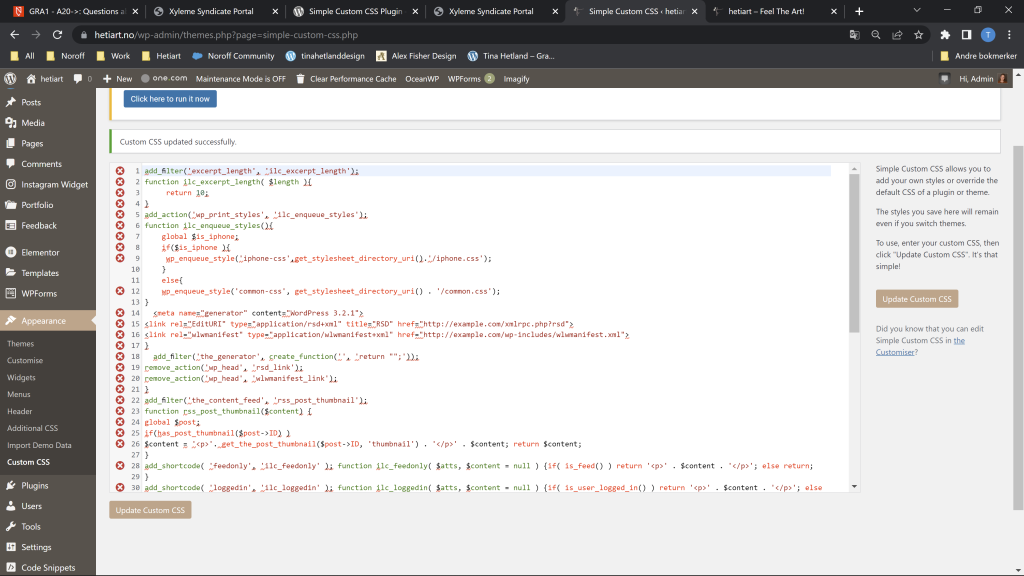
But I did install “simply css” and added the hacks that was mentioned. And I’m not sure if I’ve done it right, because I get a lot of red boxes with notification in front of every row that says : unexpected tokens.
So I hope I haven’t messed up something with hetiart.no now!