Category: Uncategorized
GD2 – AW27 – Motion Fundamentals
GD2 – AW26 – Pre-Motion: Storyboarding, Style Tests & Illustration
GD2-AW23 – Preparing for the Workplace
GD2-AW12 – Low-light and Creative Photography
?! GD2-AW11 – Product, Food and Still Life
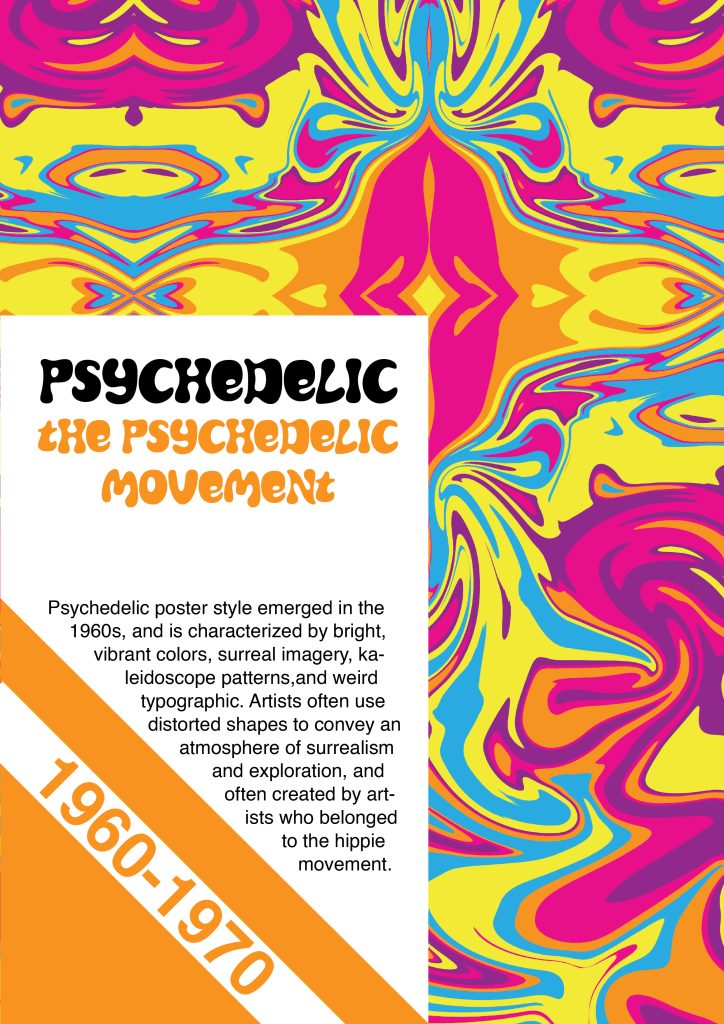
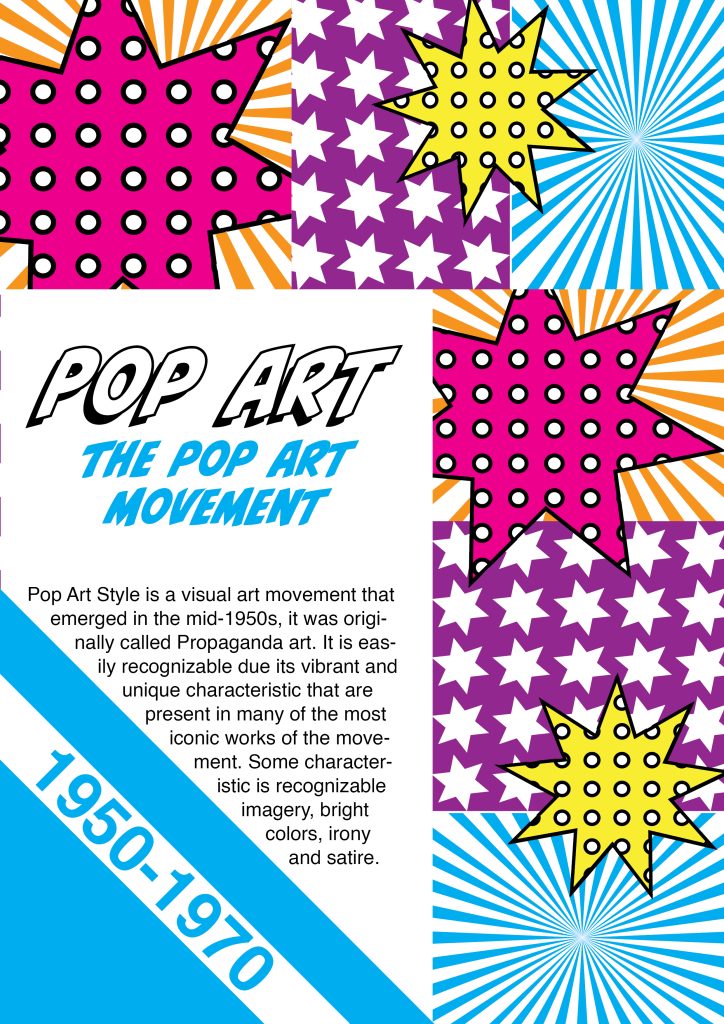
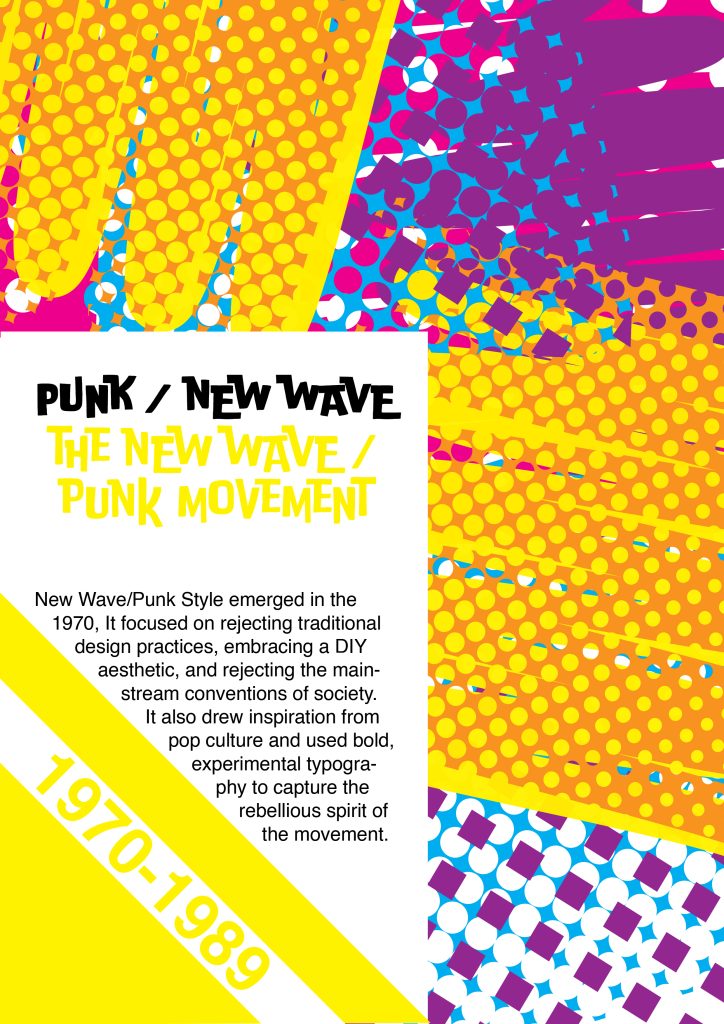
GD2-AW09 – Graphic Design History: The Age of Information
AW25 – Web Design Process 3: Development – Part 2 – LT – Coding Basic
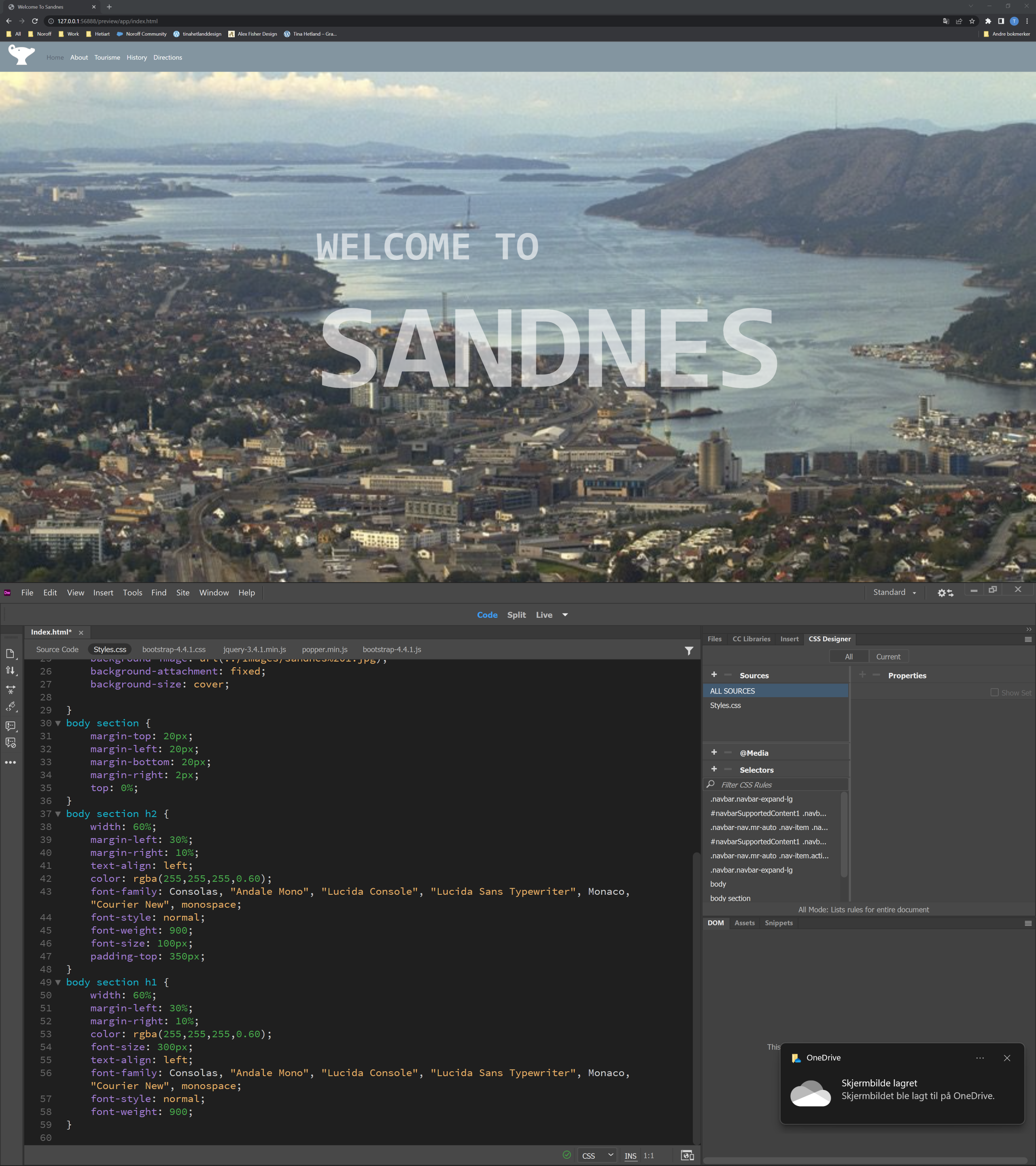
Take the basic website you have designed in your previous two Lesson Tasks in this module (Lesson Task – Put Thought Into Your Design and Lesson Task – Planning the Structure) and convert that into HTML and CSS code.
This will help you understand the importance between the design and the programming phase and how they work together.
Don’t stress if you can’t get everything right, just do as much as you can.
So I only did the index/home page, I really like web design and I’m looking forward to learn more and get the hang of it. It’s alot to take in but it’s fun and a lot of new things to learn.




AW24 – Web Design Process 3: Development – Part 1 – LT – Planning The Structure
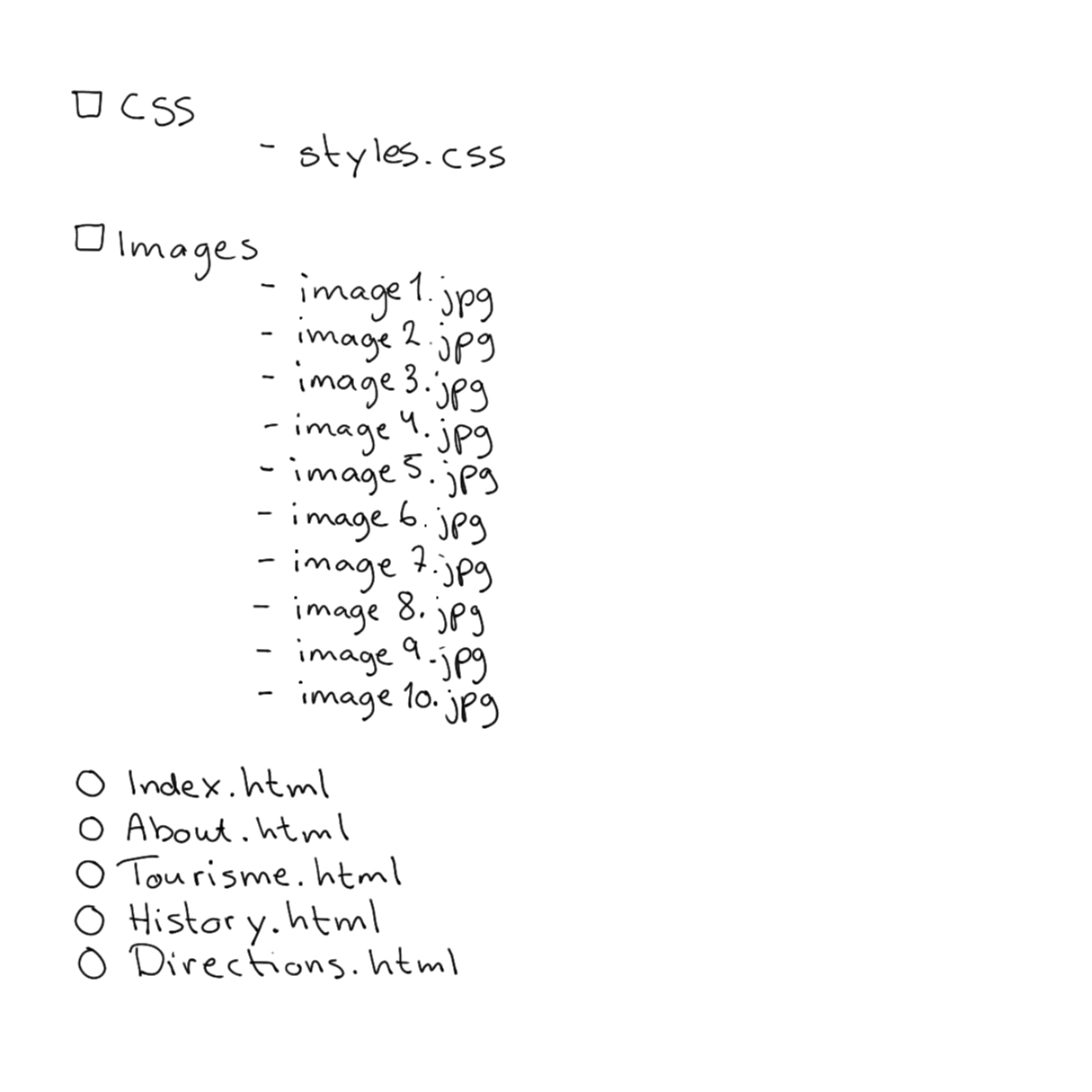
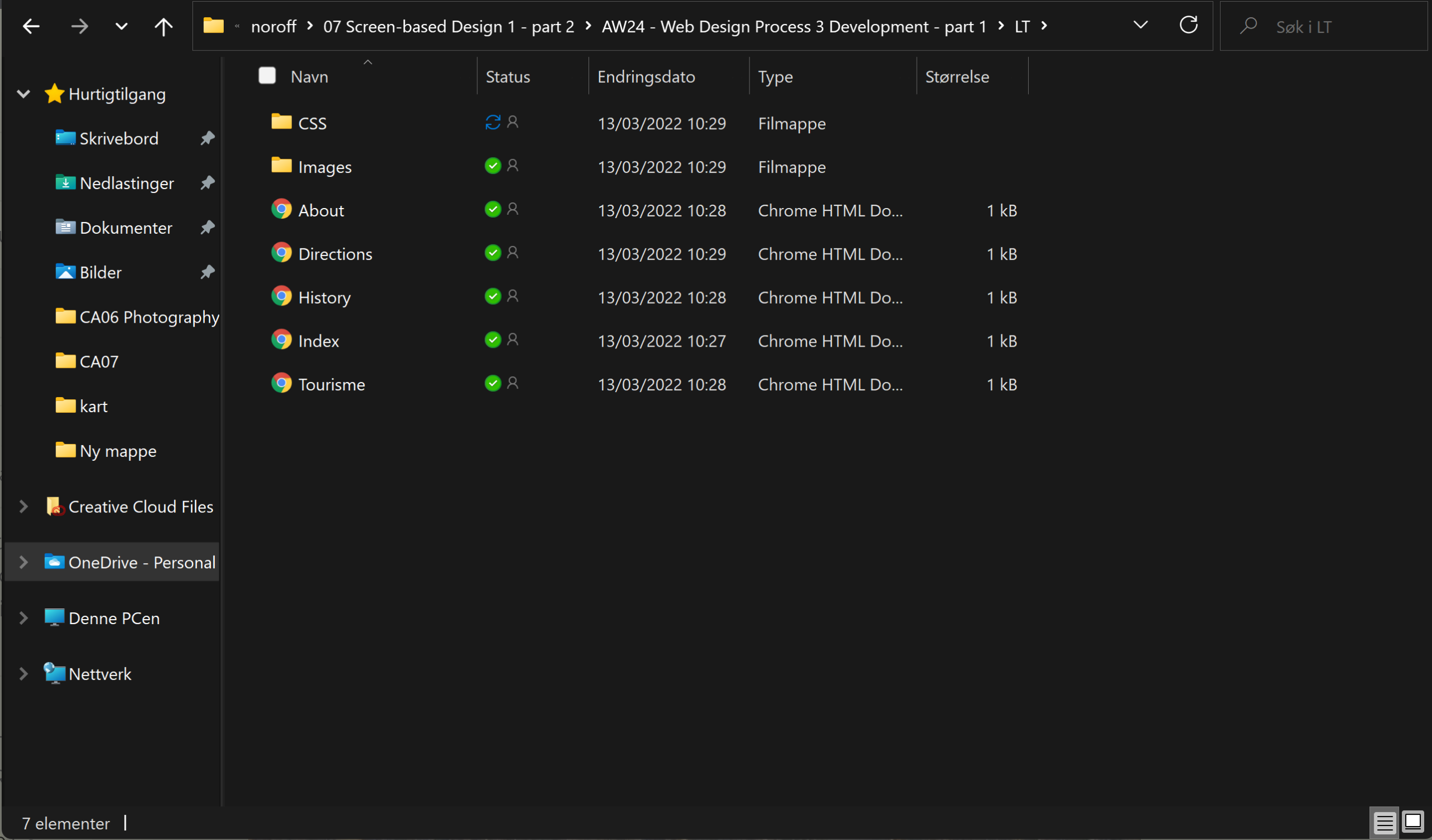
Create the structure of your web page (from Lesson Task – Put Thought Into Your Design) in terms of HTML files and folders. You need to set these up so that you are ready to code your website.
First use a pen and paper to do your planning; then do it on the computer when you are sure of your structure.
Please upload this activity to your WordPress blog. Remember to scan (or photograph) and include your initial planning that you did on paper.


Hei, verden!
Velkommen til WordPress. Dette er ditt første innlegg. Rediger det eller slett det og start skrivingen!